Browser hangs when passing function to offset modifier (in usePopper hook) · Issue #366 · floating-ui/react-popper · GitHub
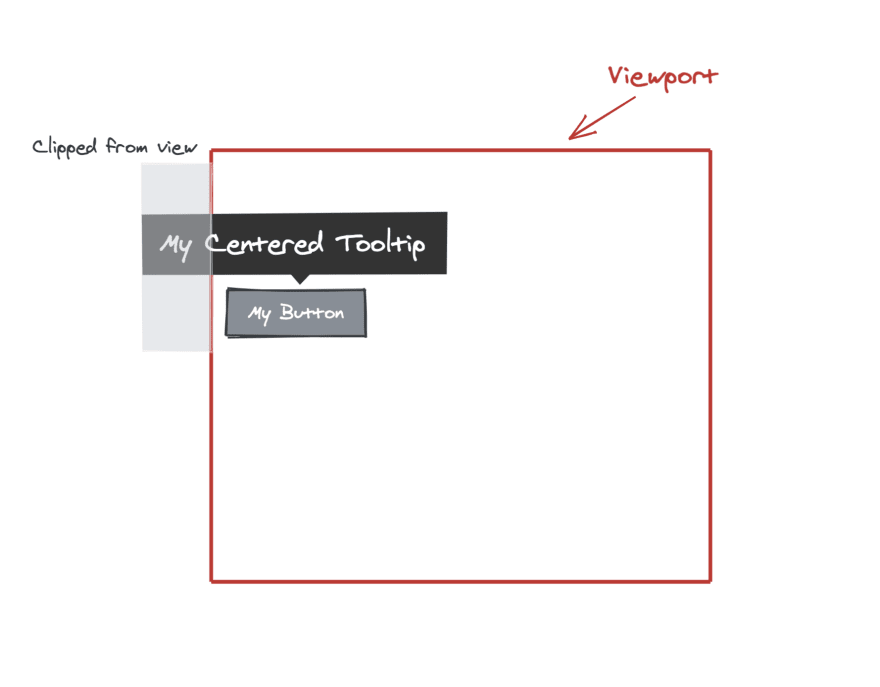
![DOM] Element position doesn't get computed properly when `iframe` gets scaled · Issue #1594 · floating-ui/floating-ui · GitHub DOM] Element position doesn't get computed properly when `iframe` gets scaled · Issue #1594 · floating-ui/floating-ui · GitHub](https://user-images.githubusercontent.com/5789670/160128684-b39ec960-fb47-470d-adca-37a5613c5f2f.png)
DOM] Element position doesn't get computed properly when `iframe` gets scaled · Issue #1594 · floating-ui/floating-ui · GitHub

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow

Bootstrap 4 Stop YouTube Video From Playing When Modal Closes - JavaScript - SitePoint Forums | Web Development & Design Community

29 Footer Examples for Websites. Welcome back to my blog. Today we are… | by Niemvuilaptrinh | Enlear Academy