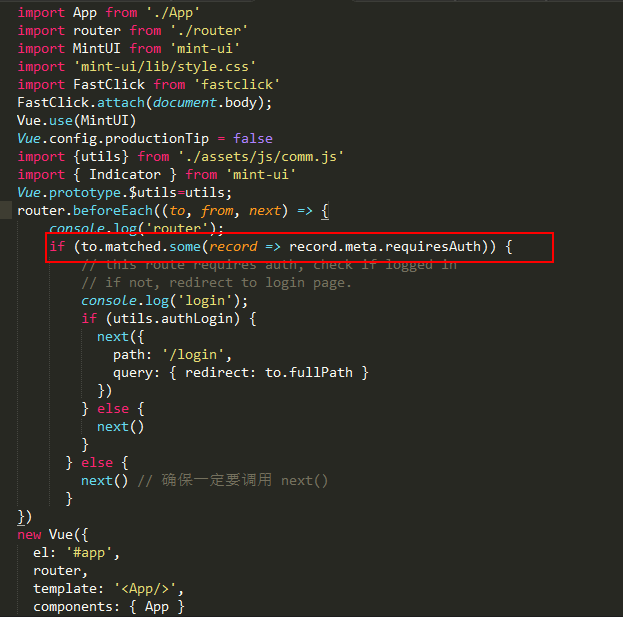
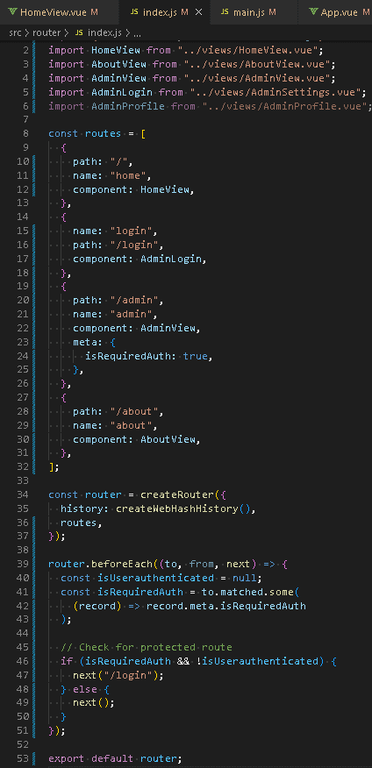
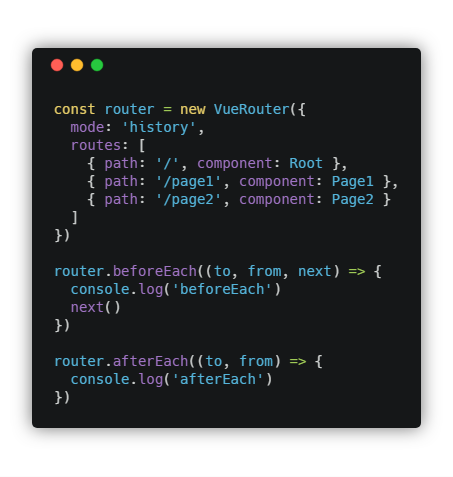
Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann (Mokkapps) - Senior Frontend Developer (Freelancer)

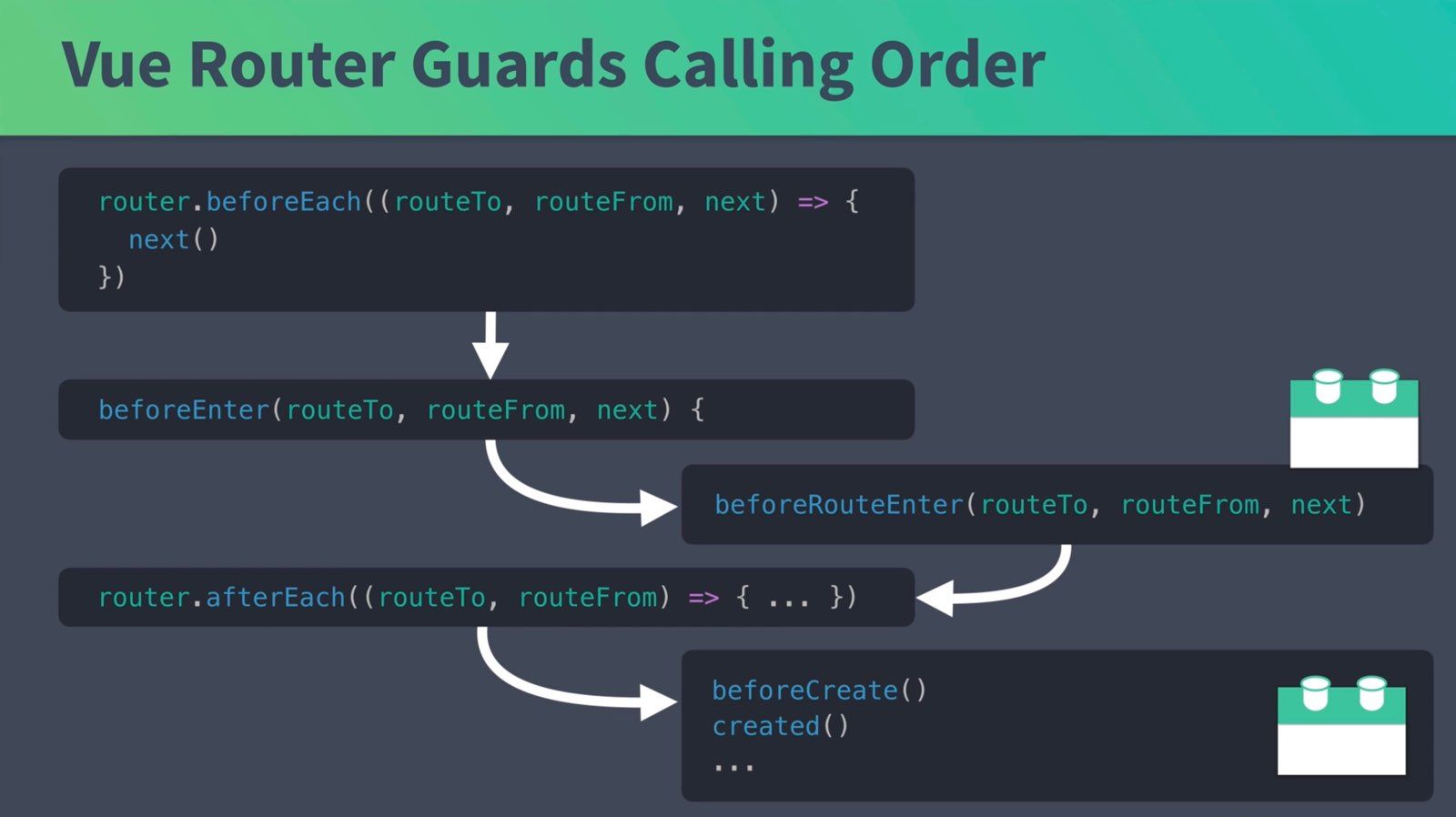
Vue Mastery on Twitter: "There's lots of @VueJS Routing Guards. Here's their calling order, finishing with the component lifecycle methods. This is from @VueMastery's Next-Level Vue Course, where we cover all these.